 MultiMailer 2016 kan samverka med Responsive Email Designer som kan ta fram responsiva nyhetsbrev och som vi beskriver närmare i detta blogginlägg. Ett responsivt nyhetsbrev anpassar sig automatiskt efter storleken på bildskärmen och efter enheten, så att det ser bra ut oavsett om man öppnar nyhetsbrevet i en telefon, platta eller en dator.
MultiMailer 2016 kan samverka med Responsive Email Designer som kan ta fram responsiva nyhetsbrev och som vi beskriver närmare i detta blogginlägg. Ett responsivt nyhetsbrev anpassar sig automatiskt efter storleken på bildskärmen och efter enheten, så att det ser bra ut oavsett om man öppnar nyhetsbrevet i en telefon, platta eller en dator.
 Att ta fram responsiva nyhetsbrev som visas korrekt på alla skärmar, enheter och e-postklienter är ganska svårt och leder ofta till att nyhetsbrevsverktyg brukar vara begränsade när det gäller användning av mer avancerade designfunktioner. Responsive Email Designer löser problemet med hjälp av en innovativ e-kodgenerator och erbjuder lätthanterliga avancerade designfunktioner och layoutsverktyg. Dessa möjliggör en bättre nyhetsbrevsupplevelse på stora skärmar och mobila enheter.
Att ta fram responsiva nyhetsbrev som visas korrekt på alla skärmar, enheter och e-postklienter är ganska svårt och leder ofta till att nyhetsbrevsverktyg brukar vara begränsade när det gäller användning av mer avancerade designfunktioner. Responsive Email Designer löser problemet med hjälp av en innovativ e-kodgenerator och erbjuder lätthanterliga avancerade designfunktioner och layoutsverktyg. Dessa möjliggör en bättre nyhetsbrevsupplevelse på stora skärmar och mobila enheter.
Med Responsive Email Designer skapar du snabbt responsiva nyhetsbrev som du kan öppna i MultiMailer 2016 och sedan skicka ut dem på vanligt sätt. Så här går du tillväga:
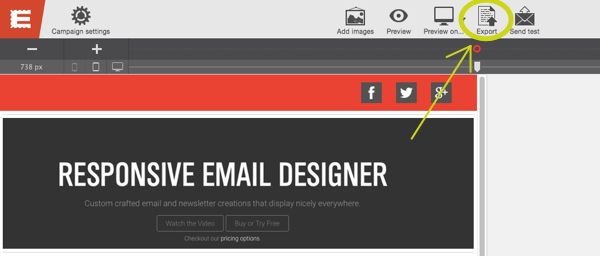
1. Skapa ditt nyhetsbrev i Responsive Email Designer och klicka på Export för att spara det.

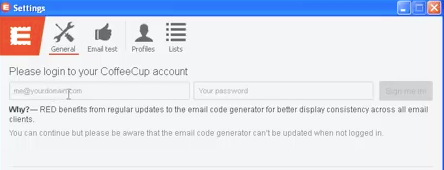
2. Fyll i dina uppgifter och logga in på ditt Responsive Email Designer-konto (man behöver skapa ett konto i samband med att man laddar ner verktyget).

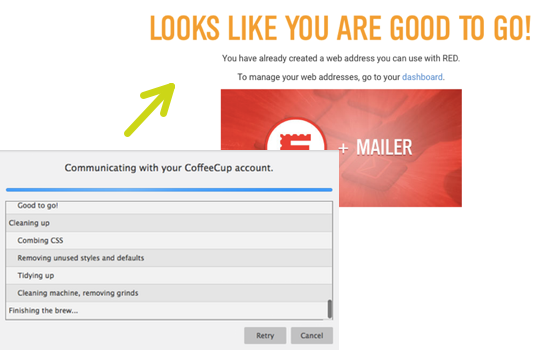
3. Responsive Email Designer (RED) sparar inte bilder som du använt i nyhetsbrevet lokalt på din hårddisk utan de laddas upp på internet och lagras på en server. Detta fungerar enkelt genom att du blir erbjuden att skapa en webbadress efter inloggningen. Du väljer själv ett lämpligt namn för din webbadress. Sedan laddas ditt nyhetsbrevs bilder upp på REDs server.

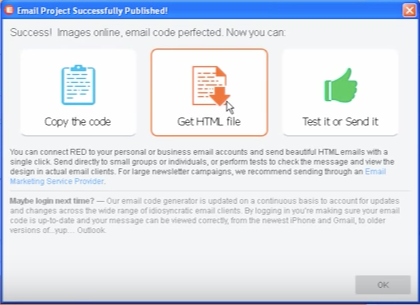
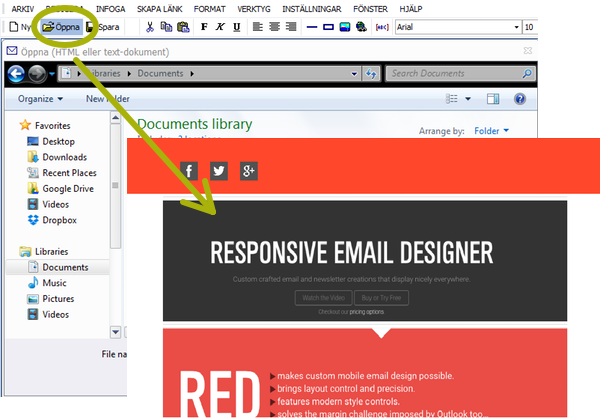
4. Nu kan du spara ditt nyhetsbrev lokalt på din dator (bilder sparas inte på datorn utan det skapas länkar till dem). Välj att spara nyhetsbrevet som ett HTML-dokument för att kunna använda det i MultiMailer.

5. Starta MultiMailer och klicka på Öppna för att öppna nyhetsbrevet du skapade med Responsive Email Designer.

6. Nu har du öppnat ditt nyhetsbrev i MultiMailer och kan hantera det precis som vanligt. Du kan skicka nyhetsbrev du skapar med Responsive Email Designer via MultiMailer till dina kontakter i MultiMailers mailing-listor. Det är bara att välja den mailing-lista du vill använda i fliken Mailing-lista och sedan starta ett utskick.
För att komma igång med Responsive Email Designer kan du titta på introduktionsvideon. Verktyget är väldigt intuitivt och passar utmärkt även till nybörjare:

Du kan prova verktyget gratis i 7 dagar. Vill du veta mer om Responsive Email Designer besök deras hemsida.

Se även
> Responsive Email Designer – Verktyg för att skapa responsiva nyhetsbrev
> Responsiv webbdesign tillämpad på nyhetsbrev
